Att börja en ny utbildning ger pirr i magen och skapar förväntningar. Så fick jag mejlet från utbildningsledaren. Nu skulle jag få veta vilka dagar och tider jag skulle gå. Kommer det passa med mitt schema som jag har idag?
Jag, som många andra, använder en mörk bakgrund på skärmen – något jag har gjort för att skona mina ögon under långa studiepass. Vit text mot svart bakgrund är standard i mitt digitala liv.
Förväntansfullt öppnade jag mejlet och började läsa. Men ganska snabbt insåg jag att något inte kändes rätt. Vissa delar av texten var understrukna, men jag kunde knappt se vad det stod. Det visade sig att de viktiga delarna var markerade med en gul understrykningspenna – vilket gav en kontrast som försvårade läsningen mot den vita texten på min mörka skärm. Istället för att ge tydlighet blev det nästan oläsbart.

Resultatet, en vit text på en svart bakgrund med en gul understrykningspenna på det. Det var som om någon försökt säga något viktigt men viskat det så tyst att jag knappt kunde höra. Gult, som på en ljus bakgrund skulle ha poppat och dragit min uppmärksamhet till sig, smälte nu samman med den vita texten. Jag kunde knappt se vad som var markerat. Det var frustrerande – jag förstod att det fanns något viktigt där, men jag kunde inte för mitt liv läsa vad det stod.
Den gula understrykningspennan var plötsligt min fiende. På en ljus bakgrund hade det kanske varit ett perfekt val, men nu, mot vit text på svart bakgrund, blev det en osynlig markering. Jag stirrade på min skärm och tänkte: ”Det här måste vara ett skämt.” Men det var ingen synvilla. Det var bara dåligt färgval.
Det här fick mig att tänka på hur ofta vi använder färger utan att tänka på hur de upplevs i olika sammanhang. Vi ser texten framför oss, men har vi verkligen funderat på hur den kommer att uppfattas på en annan skärm? Vi lever i en tid där många har bytt till mörka teman för att minska ögontrötthet. Det kräver ett nytt sätt att tänka på färg och kontrast.
När färger krockar med läsbarheten
För mig blev det tydligt att när vi jobbar med färger i digital text, måste vi vara extra försiktiga. Kontrast är nyckeln. Det handlar inte bara om vad som ser bra ut – det handlar om att texten ska vara läsbar oavsett hur mottagaren har ställt in sin skärm. Vit text på svart bakgrund fungerar bra, men inte om du kombinerar den med ljusa färger som gul eller ljusgrön för markeringar. Dessa färger, som ser bra ut på ljusa bakgrunder, blir nästintill osynliga i mörka lägen.
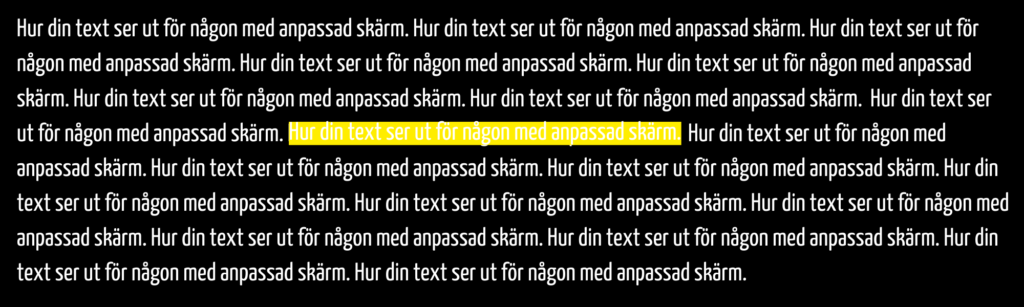
Ta mitt exempel från mejlet som en lärdom: Gul text eller understrykning på vit text i mörkt läge är inte bara svårt att läsa – det är nästan omöjligt. Det som var menat att dra min uppmärksamhet till något viktigt, försvann helt. Bilden här nedan visar exakt vad jag menar.
Så hur kan vi undvika dessa misstag?
Det första steget är att testa olika skärmlägen. Många av oss skapar dokument i ljust läge, men innan du skickar något vidare, testa det i mörkt läge också. Om du märker att en gul understrykning inte syns eller att texten blir svår att läsa, överväg att byta till en färg med bättre kontrast, som mörkblå eller orange.
Vi har alla våra favoritfärger – orange är min personliga favorit. Den fungerar ofta bra i digitala sammanhang, även på mörka bakgrunder. Men även om du har en favoritfärg, måste den alltid testas för att säkerställa att den inte förlorar sin effekt beroende på bakgrundsfärgen. Det är inte färgen i sig som är problemet, utan hur den används.
Lärdomarna från gul understrykning
Att använda färg i text är kraftfullt – det kan verkligen lyfta fram det viktiga och skapa visuell balans. Men vi måste tänka efter en extra gång innan vi väljer färg, särskilt när det gäller digitalt material som kan visas på olika skärmar och i olika lägen. Mitt exempel med den gula understrykningen har lärt mig att alltid tänka på kontrast och användbarhet. För när färgen krockar med läsbarheten, förlorar texten hela sitt syfte.
Så nästa gång du sitter och markerar något viktigt, testa hur det ser ut i både ljusa och mörka lägen. Och om du tvekar, välj en färg med högre kontrast – det kommer dina läsare att tacka dig för.

Lämna ett svar
Du måste vara inloggad för att publicera en kommentar.